

Description
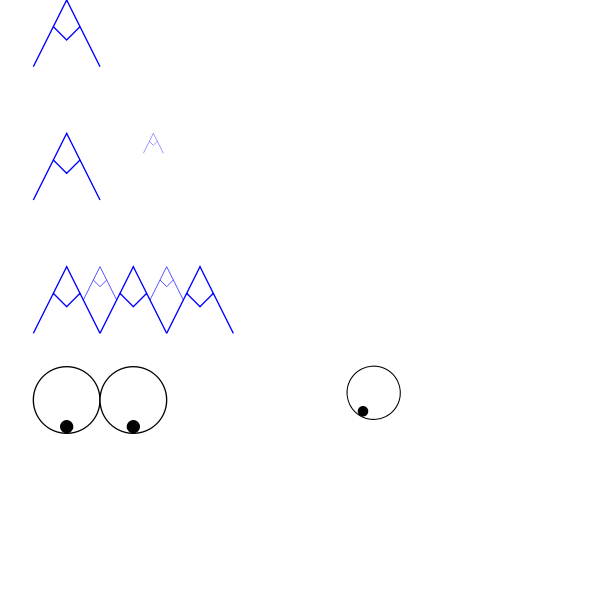
Lesson 02: Clones(Download the drawing and examine the code:)line 1: Add xlink to svg tag so we can do clonesline 3: Create a mountain shape, an inverted "V", then move to a new location, and create a little "v" shape. Give this an idline 5: Make a clone by referring to the id. Move the clone to this X,Y coordinates. "Translate" does not operate in in intuitive way, it actually moves the entire grid to the new coordinates.line 6: Make a clone, move it, and scale it too.lines8-10: Create some big mountain clones beside each otherlines 12-13: Create some small mountain clones between themline 15: You can clone a set of objects too. This is called a group. Create a group, named "myeye" consisting of a big circle and a small black circle inside it.line 19: create a clone to make the second eye, and move it.line 21: You can rotate, move and scale a clone all at once; this creates a rotated eye, moved, and scaled. The rotation is 30 degrees, and it rotates around centerX and centerY of 0,0. Since the translates works so strangely, I had to experiment with it to find coordinates of 700,-250.To maintain a 2px stroke width for each mountain, you can also create the original with no stroke width, and then specify a stroke width on each clone. I did not do that, so you see scaled strokes also.
SVG ID
184219
Size
0.00 MB
No. of downloads:
66
Date:
09/01/2020
License:
Public Domain
SVG published by: