

Description
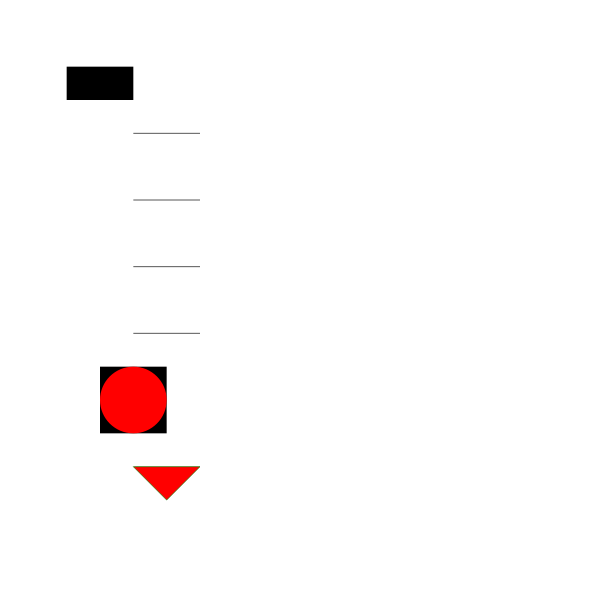
Lesson 01: SVG PrimerSVG origin 0,0 is at the top left, coordinates are X,YLine 2: Draw a rectangle at 100,100. With no stroke or fill specified, it defaults to a black fill.Line 3: Move to 200,200 without drawing. Line to 300,200.Line 4: Same as line 4, but with a path command, if you leave out the L (line) command, and enter coordinates, L is assumed.Line 5: Uses relative coordinates instead of absolute. Lowercase letters are used here to specify relative coordinates. Lowercase l means the next coordinate is relative to the the first coordinate. In this case, move 100px in the x direction, and 0 in the y direction.Line 6: You can also leave out the lowercase l, it is assumed.Line 7: Draw a square.Line 8: Draw a circle with a radius of 50 in the same coordinates as the square. Notice the circle specifies coordinates by its center. If we want a square in the same location, we need to adjust its x and y coordinates.Line 9: Draw a shape with a stroke and fill. Start at 200,700. Draw a line 100px horizontally and 0 vertically. Draw a line -50px horizontally and 50px vertically which is the bottom vertex of the triangle. z closes the shape.Theres an error in this code - a square showed up as black when I wanted blue because the color should be "#00f".Modify your SVG code, its often easier than using Inkscape!
SVG ID
184214
Size
0.00 MB
No. of downloads:
69
Date:
09/01/2020
License:
Public Domain
SVG published by: